웹디자인한것을HTML/CSS에서직접만들어보세요.실제로웹퍼블리싱을경험하고싶은분들을위해코스를연재합니다. HTML/CSS 레벨에서만 접근하는 입문 레벨 코스입니다.

대략적인 커리큘럼은 다음과 같습니다. 약간의 변동, 추가 내용이 발생할 수 있습니다.코스 소개 [현재 포스팅] HTML 대충 보기 HTML이란 무엇인가 HTML 기본 작성법 CSS 대충대충 CSS 기본 작성법 상자 모델블로그페이지 실전제작 헤더 – 내비게이션 포스트 헤더 블록 콘텐츠 블록 생성자 블록 코멘트 블록추천 포스트블럭 바닥블록 플로팅 사이드바-좌측 플로팅 사이드바-우측 배포 Git, Github 업로드 Git page 배포

이 코스의 대상은 다음과 같습니다. 혼자서 디자인과 코딩을 모두 소화해야 하는 디자이너/ 퍼블리셔 혼자서 대부분의 업무를 소화해야 하는 1인 기업가/ 프리랜서 HTML/CSS가 어떻게 브라우저에서 작동하는지 가볍게 보고 싶은 사람

아래와 같은 분에게는 추천하지 않습니다.체계적으로 분업된 환경에서 일하는 분들이 이미 실무를 진행하고 있는 웹 퍼블리셔, 웹 개발자 웹 접근성 등 엄격한 규칙/규정대로 작업할 내용을 기대하는 만큼 요약하자면 중급자, 전문가보다는 입문 수준의 초보자, 입문자를 대상으로 하는 내용이며, 일단 작동하는 웹 페이지를 실제로 만들어 보는 것을 중점으로 다루고 있습니다.

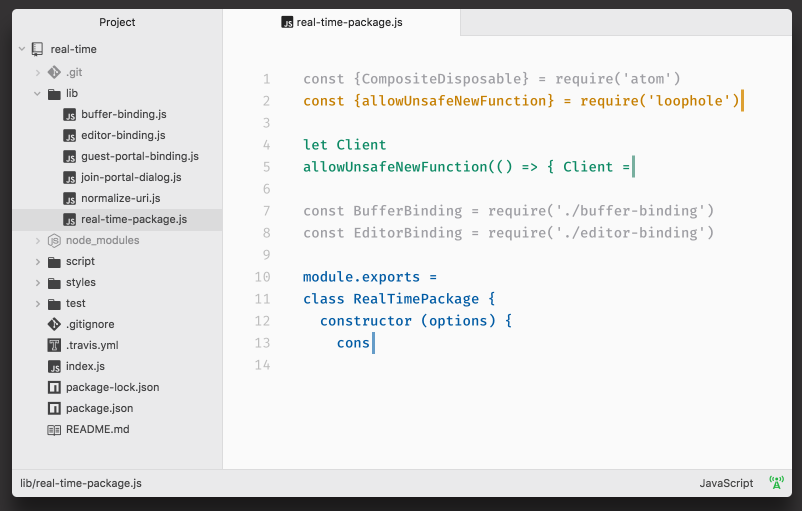
작업에 들어가기 전에 사용하는 툴은 다음과 같습니다. 모두 무료로 사용할 수 있는 도구입니다.피그마(Figma) 비주얼 스튜디오 코드(vscode) 구글 크롬/네이버 웨일/MS 엣지 등 크로뮴 브라우저

작업에 들어가기 전에 사용하는 툴은 다음과 같습니다. 모두 무료로 사용할 수 있는 도구입니다.피그마(Figma) 비주얼 스튜디오 코드(vscode) 구글 크롬/네이버 웨일/MS 엣지 등 크로뮴 브라우저

비주얼 스튜디오 코드 – Visual Studio Code MS로 만들어진 오픈소스 텍스트 에디터로 다양한 확장 프로그램을 통해 편리하고 빠른 개발을 지원합니다.
모던브라우저(크롬, 네이버웨일, 파이어폭스 등) 일반적인 모던브라우저(대체로 익스플로러를 제외한다는 이야기입니다)라면 무리없이 실습이 가능할 것입니다.

기타 내용 상업적 사용이 제한 없는 이미지와 아이콘을 사용하여 만들어 가는 것을 목표로 하고 있습니다.

실제로 작업할 내용의 아래 페이지는 제가 블로그 페이지를 디자인한 결과입니다. 가볍게 Blogstory라는 이름으로 이렇게 본문 내용을 볼 수 있는 디테일 페이지를 만들어 보면 어떨까 하는 구상으로 만들었습니다.대부분 랜딩 페이지, 메인 페이지를 중심으로 진행하는 튜토리얼이 많기 때문에 조금 색다른 방향으로 진행해보고자 블로그에서 실제 글 읽기-디테일 페이지를 진행하기로 했습니다. 헤더, 바닥글과 함께 본문에 들어가는 여러 요소들, 그리고 사이드바를 어떻게 배치할지 경험해보는 과정이 될 것입니다.미리보기하는 웹문서 구조 하에서는 CSS를 어떻게 적용할 것인지를 고민하고 박스모델을 기반으로 구조를 적용해본 모습입니다.조금 복잡해 보일 수 있지만 디자인할 때도 이렇게 html 문서 구조를 생각하면서 작업하면 불필요하게 반복되는 작업을 줄일 수 있다는 것이 장점입니다. 기본적으로는 BEM 방식으로 CSS를 작성할 예정이지만, 엄밀하게는 준수하지 않습니다.조금 복잡해 보일 수 있지만 디자인할 때도 이렇게 html 문서 구조를 생각하면서 작업하면 불필요하게 반복되는 작업을 줄일 수 있다는 것이 장점입니다. 기본적으로는 BEM 방식으로 CSS를 작성할 예정이지만, 엄밀하게는 준수하지 않습니다.Figmawww.figma.com 에서 작성된 FIgma실제 작업에 사용되는 디자인 – 피그마의 내용은 위의 링크에서 확인할 수 있습니다.여러분의 댓글과 공감은 이 연재를 유지-발전시켜 나가는데 큰 힘이 되어줄 것입니다.많은 관심 부탁드립니다.#웹퍼블리싱 #퍼블리싱기초 #초보자 #입문 #웹디자인 #홈페이지 #HTML #CSS #홈페이지만들기 #웹사이트제작



