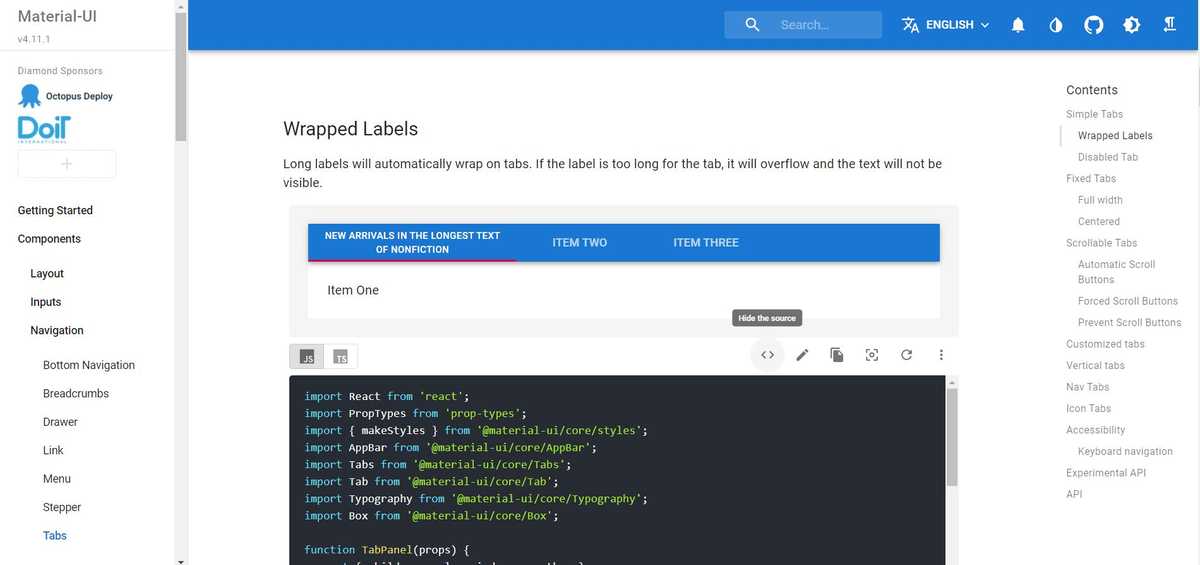
material-ui는 구글에서 제공하며 bootstrap과 같은 라이브러리이다.간단히 말해서 원하는 디자인을 css 노가다 없이 쉽게 구현할 수 있도록 지원하고 html 태그처럼 사용할 수 있는… 하지만 자세한 내용은 후술. 어쨌든 태그의 속성명을 전달하는 방식을 이용하여 디자인이 가능한데, 이에 대한 내용을 정리한다. material-ui를 설치하다

npmi @material-ui/core @material-ui/アイコン

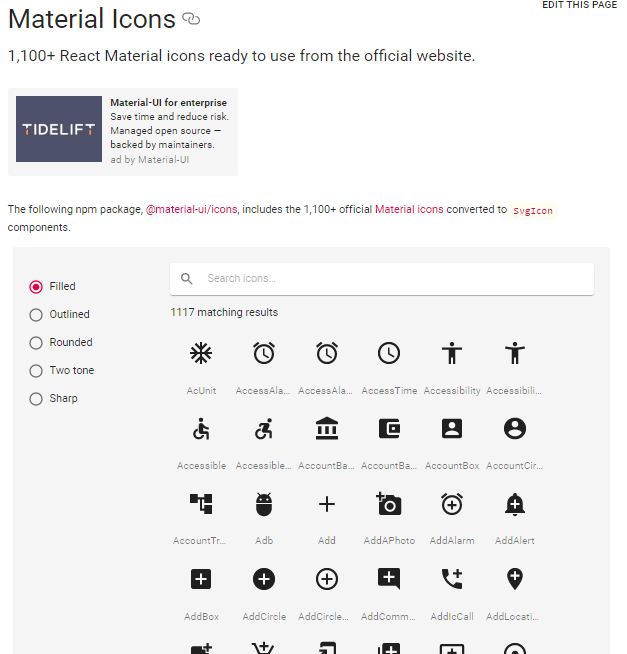
코어와 icons를 모두 설치하기로 했다.기본적으로 material-ui에서 사용되는 이미지 디자인은 구글에서 제작한 웹 폰트를 이용하고 만들지만 웹 폰트는 보통 구글의 웹 폰트부터 링크를 잡고 link와 선언하는 방식이 대부분이며 인터넷이 연결되지 않은 상태에서는 사용할 수 없다는 단점이 있는 것처럼 보였다.icons는 svg을 이용하고 웹 폰트에 비해서 성능적으로 우위에 있다는 글을 발견했으니 icons를 선택했다. 리 액트 앱에서 사용하는

import React from’react’import<Button, Icon}from’@material-ui/core’import<Add, Delete}from’@material-ui/icons’export default클래스 MyComponent는 React를 확장합니다.컴포넌트{render(){return(<div><Button variant=”contained”시작)아이콘={<추가/>안녕하세요</버튼></div>)}

이러한 방식으로 사용할 수 있다. icons의 경우 일반 컴포넌트를 사용하도록 사용할 수 있다.솔직히 사용법은 그대로 공식 doc을 참조하는 것이 좋을 것 같고 컴포넌트에 대해 간단히 정리해 보겠다. Box 주로 css 확장을 위해 사용된다. 일반적인 div라고 생각하면 편할 것 같아.

<Box width={300} height={300} textAlign=”center” fontSize={10}> <… /></Box>

리액토으로 css를 사용하려면 생각보다 어려움이 많았다. Vue성분처럼 일체화되고 있는 것은 아니므로 올바른 사용하려면 scss파일을 만들어 모듈화하거나 WithStyles 같은 묘기를 써야 했지만 적응이 어려웠다.또 쓰려고 만든 컴포넌트를 버리고 굳이 css를?라며 쓰는 이유를 느끼지 않았기 때문이다.대부분의 상황에서 Box는 이런 문제점을 해결했다. 물론 CSS가 필요한 경우 scss를 사용하여 처리한다.개인적으로 css모듈화는 약간 참신했다. Typography

<Typography variant=”h6″>こんにちは</Typography><Typography variant=”typography”>ワールド!</Typography>

글과 글을 쓸 때 쓰인다. 폰트 크기를 통합하고 싶을 때 주로 사용하게 됐다. Grid반응형 디자인을 작성할 때 사용하기 쉽다. 브라우저의 크기를 작게 하거나 희망하는 비율로 칸을 나눠야 할 때 css의 퍼센티지를 사용할 필요 없는 그리드를 나누어 구현할 수 있다.css가 flex을 사용하려면 조금 머리가 아픈 부분이 있지만 좋은 대안이 될 것 같다.이 밖에도 많지만, 앞에서도 언급한 싯피ー, 그대로 공식 docs을 참조하도록 한다.https://material-ui.com/components/box/

개인적으로 Vuetify를 먼저 접한 입장에서 리액토과 material-ui의 날것은 매우 불편한 점이 많다.공식 docs가 그렇게 친절한 사람이라는 느낌도 하지 않았다. 다만 본인이 발견하지 못했는지도 모르지만, 각 컴포넌트마다 사용할 수 있는 속성 유형의 종류, 어떤 기능이 가능할지에 대한 내용을 얻기가 어려웠다.너무 답답해서, 아… 그렇긴 이 CSS에 하면 ㅈ 밥인데…이래봬도다는 느낌을 받았고, 오히려 쉽게 구현할 수 있는 것을 material-ui을 이용하기 위해서 다시 만들겠다는 느낌도 한다.물론 Button을 클릭하면 잔물결 이펙트, 그리고 인풋 태그와 전환 프로세스 바의 디자인은 멋지지만 그 이외는 솔직히 CSS가 편한 마음도 하고.생산성이 얼마나 좋아질지는 모르지만 아직 익숙하지 않은 때문일지도 모르니 좀 더 공부해야 할 것 같다.




![[공지사항] 실전 웹퍼블리싱 코스 <1> - 블로그페이지 디자인을 HTML/CSS로 코딩해보기 [공지사항] 실전 웹퍼블리싱 코스 <1> - 블로그페이지 디자인을 HTML/CSS로 코딩해보기](https://www.codingfactory.net/wp-content/uploads/free-text-editor-vscode.png)